반응형
box-sizing 속성은 해당 컨텐츠의 크기의 기준을 어떤것으로 잡을것인지
정하는 속성이다.
[box-sizing의 값]
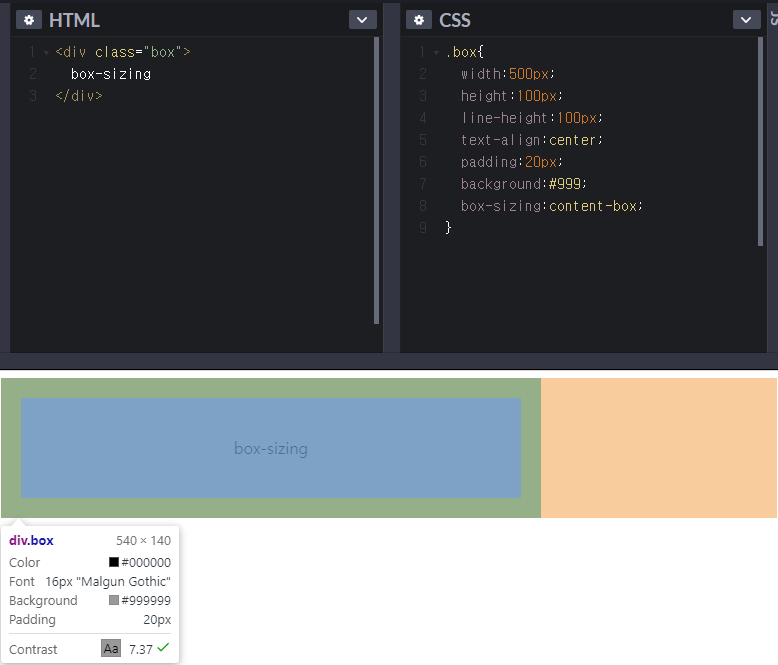
1. box-sizing: content-box (default, 콘텐트 영역을 기준으로 크기를 정한다.)

width:500px, height:100px를 주고 padding:20px를 주었을 때, padding값을 포함하여
width:540px, height:140px이 된다.
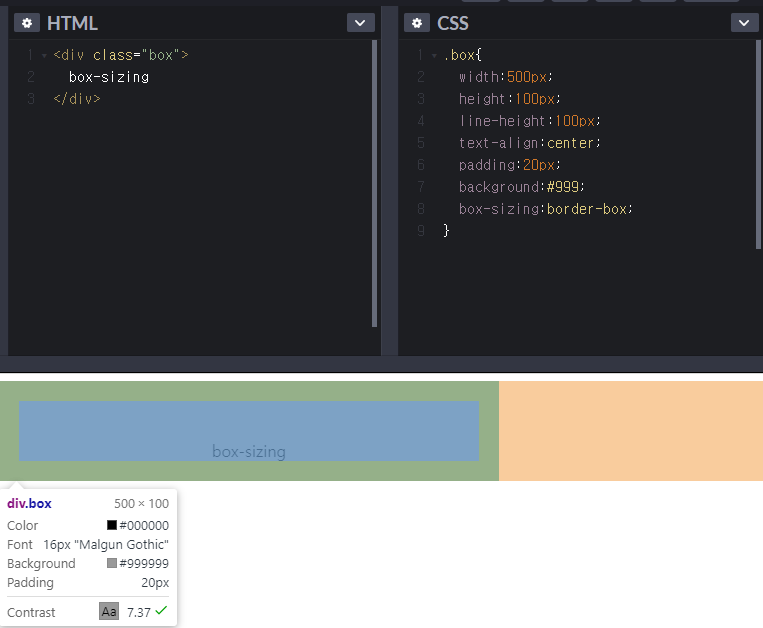
2. box-sizing: border-box (테두리를 기준으로 크기를 정한다.)

테두리를 포함한 크기를 지정하는 border-box는, 여백을 포함하여 크기를 정하게 된다.
border:1px solid #colorCode 와 같은 border나, padding값을 포함하여 크기를 정할 때 유용하게 쓰인다.
3. box-sizing: initial (기본값으로 설정한다.)
4. box-sizing: inherit (부모의 속성값을 따라간다.)
[브라우저 지원]
- Chrome : 10.0+ (4.0 -webkit-)
- Firefox : 29.0+ (2.0 -moz-)
- Internet Explorer : 8.0+
- Opera : 9.5+
- Safari : 5.1+ (3.2 -webkit-)
반응형
'CSS > CSS 이론 및 기본' 카테고리의 다른 글
| [css] reset.css (0) | 2019.11.24 |
|---|---|
| [CSS] CSS 선택자(selector) (0) | 2018.04.24 |
| [CSS] CSS란 무엇인가? (0) | 2018.04.06 |